Overview
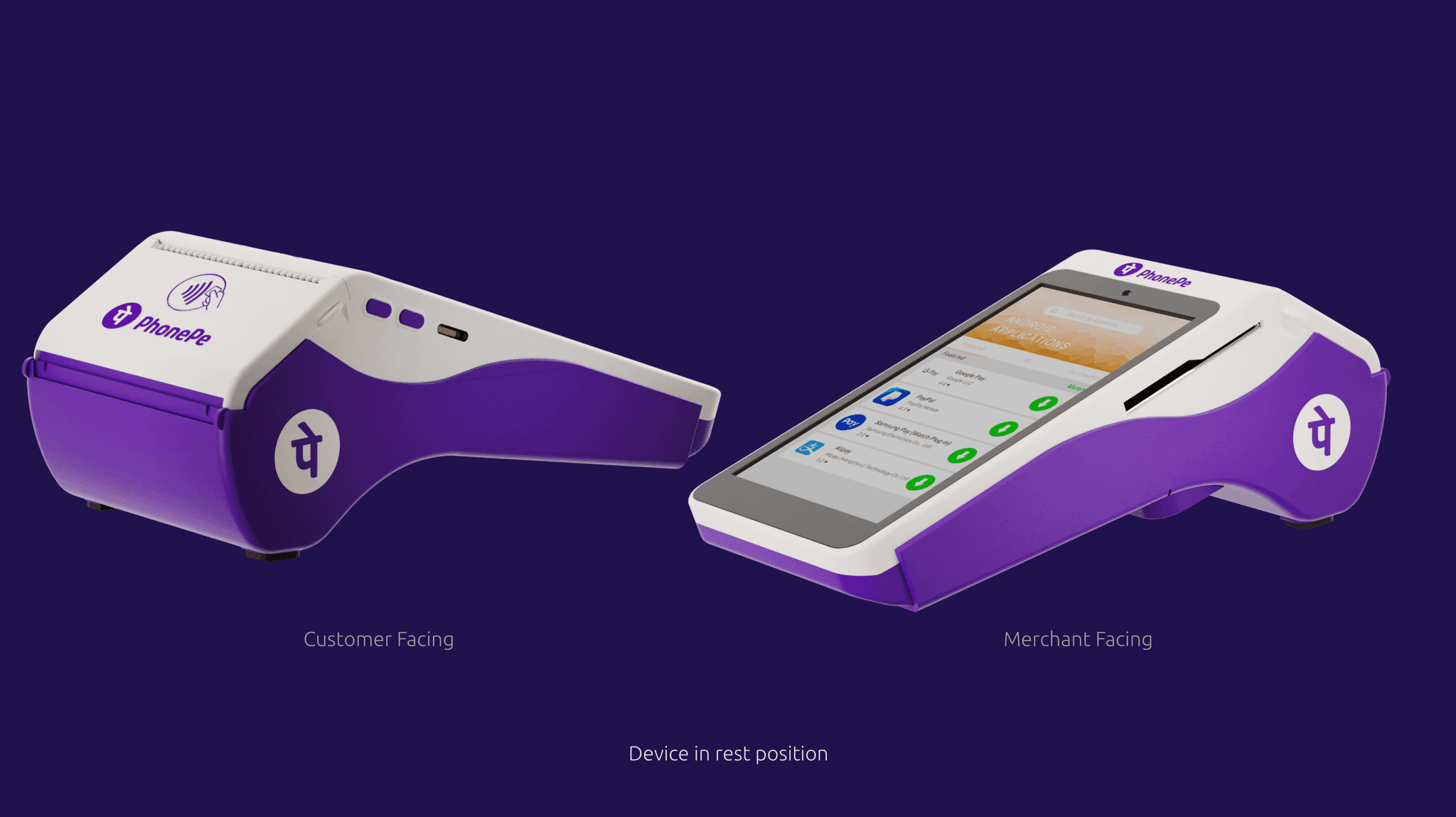
This project focuses on the 3D renditions of all PhonePe point-of-sale devices, including the Android A75, Linux ME31, and SmartSpeaker 1 and 2. These 3D models have been utilized across various product and brand touchpoints, including UI design, interactive tutorials, onboarding illustrations, troubleshooting videos, and even offline print media and digital banners. We will explore several instances to demonstrate the overall impact of 3D design in these applications.
Designing for Scale and Impact: Key Metrics Behind PhonePe's SmartSpeaker Success
20 Lakh SmartSpeakers Deployed in 6 Months
Streamlined 3D designs and product visualizations accelerated adoption among merchants, enabling PhonePe to achieve this milestone quickly.
75 Crore Transactions Processed Monthly
Optimized 3D assets and visual flows contributed to smoother transaction experiences, supporting high-volume merchant activity.
16,000+ Pin Codes Covered Nationwide
My work ensured consistent, scalable design assets that supported the SmartSpeaker's seamless rollout across India.
13+ Languages Supported
Designed intuitive multilingual interfaces, enhancing accessibility for diverse user bases.
Objective
Create visual illustrations for the SmartSpeaker and PhonePe devices for use primarily in the PhonePe business app. Due to the unavailability of professional product photography at the time, these illustrations were essential for supporting the ongoing work and launch activities.
These assets were intended not only for the onboarding and tutorial sections of the app but also for long-term use in tutorial videos, digital banners, print media, and other brand touchpoints.
My Role
Given that we had only two illustrators on the team and multiple business units to manage, I was convinced that creating 3D assets would be the most scalable solution to meet our objectives. Building the complex 3D models of the devices was a one-time effort, but it made it relatively easy to deliver assets as needed and produce tutorial videos later on.
I contributed to the branding of the devices by presenting my ideas in 3D format to stakeholders. Additionally, we had the opportunity to create a fully interactive tutorial in-house with the assistance of a web developer.
Step by Step Onboarding Product Flow
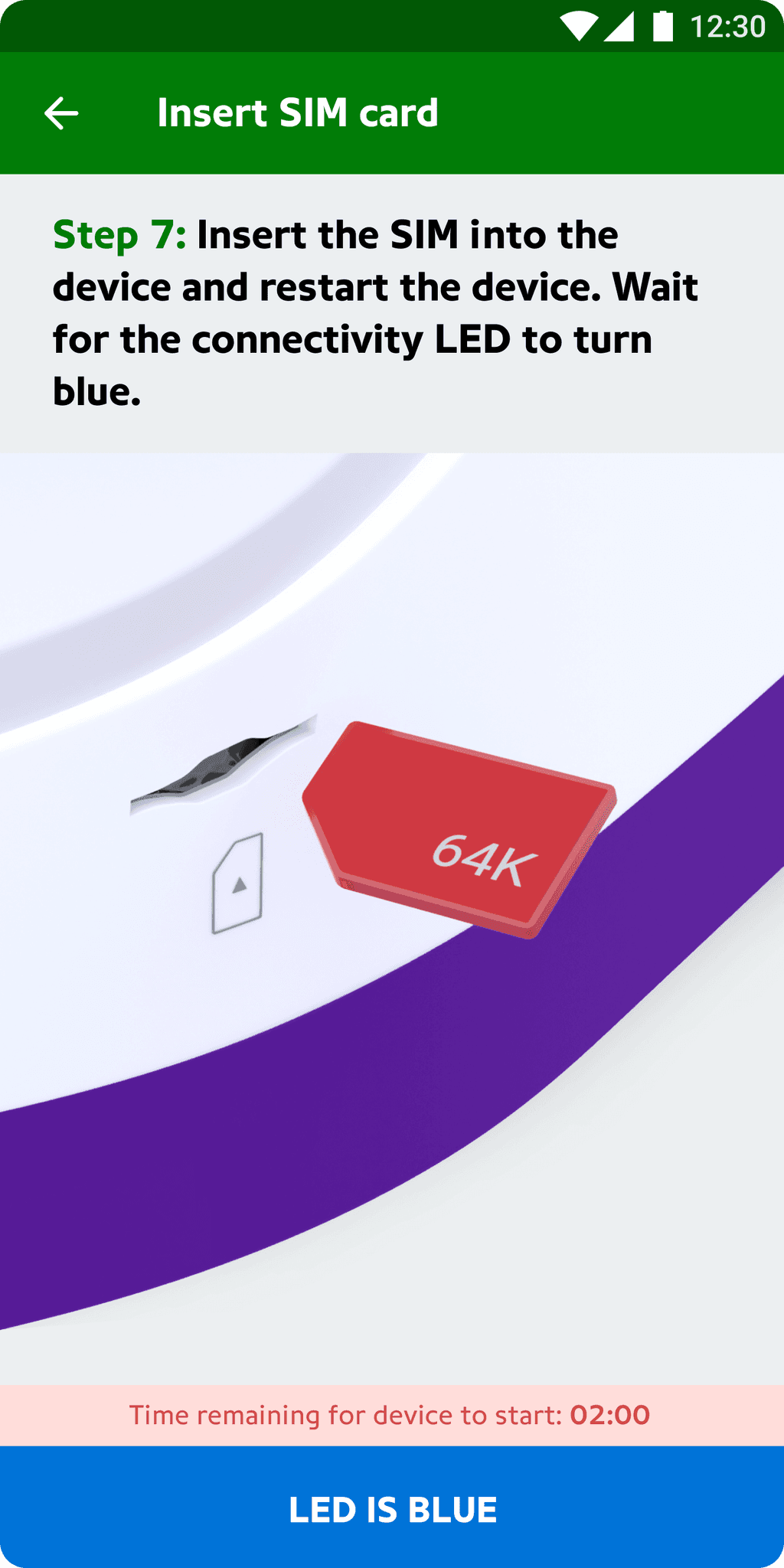
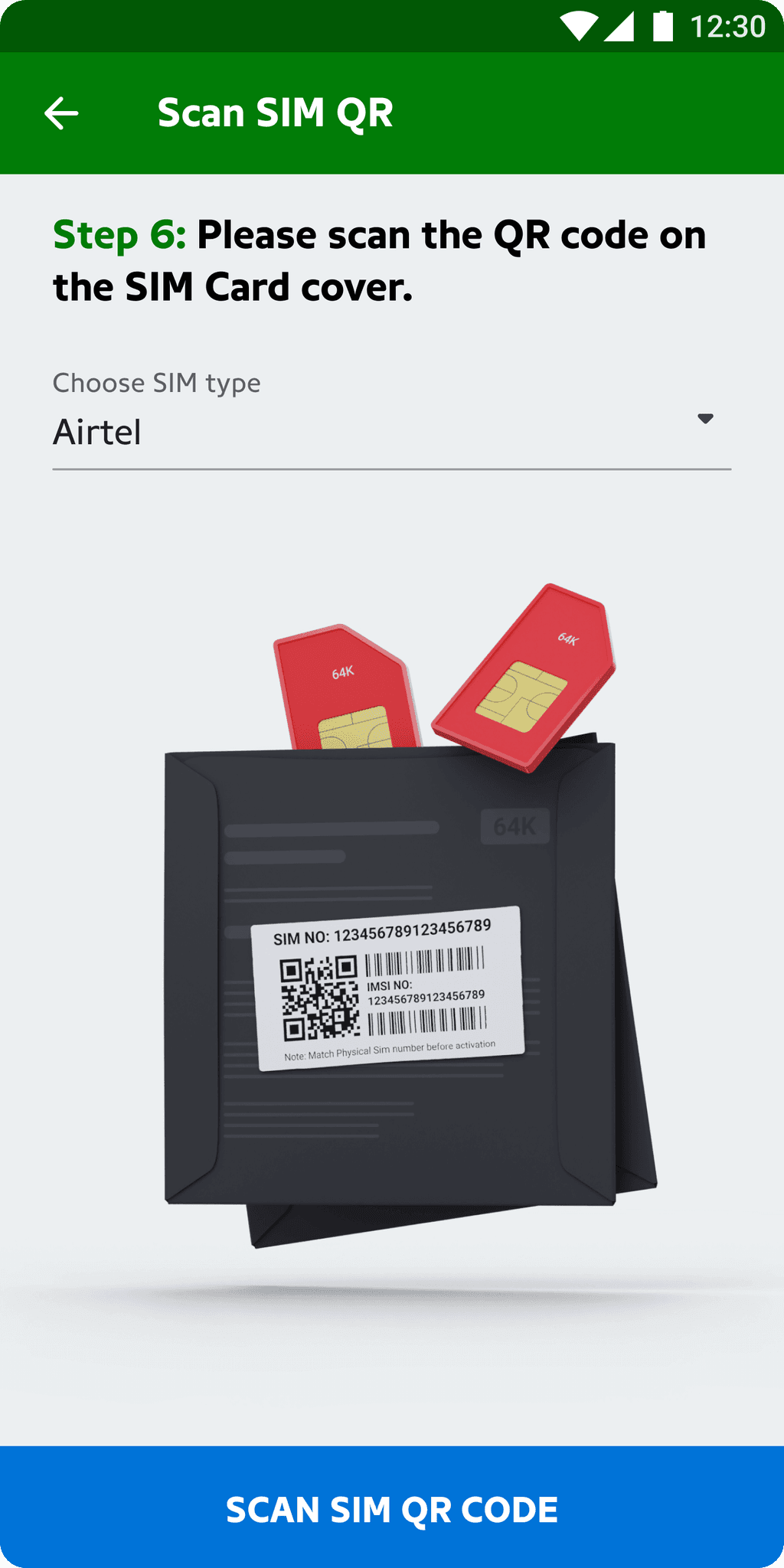
Here are a few screens from the onboarding flow where we used these 3D assets to provide an accurate representation of how the devices and products look, feel, and function.
3D Interactive UI
I utilized 3D interactive technology to craft a dynamic tutorial for the PhonePe SmartSpeaker. The 3D animation I developed is seamlessly mapped to the page scroll, allowing the animation to play interactively as users navigate. Additionally, I created a 3D animated video featured on the homepage of the PhonePe SmartSpeaker, showcasing the product's capabilities.
Smart Speaker Troubleshoot Video
I collaborated with Bavini Gowrishankar, a skilled motion designer in the Design Excellence team, to produce a professional troubleshoot video for the PhonePe Business app. My contribution involved creating the 3D model and animating the PhonePe SmartSpeaker, which was prominently featured in the video.
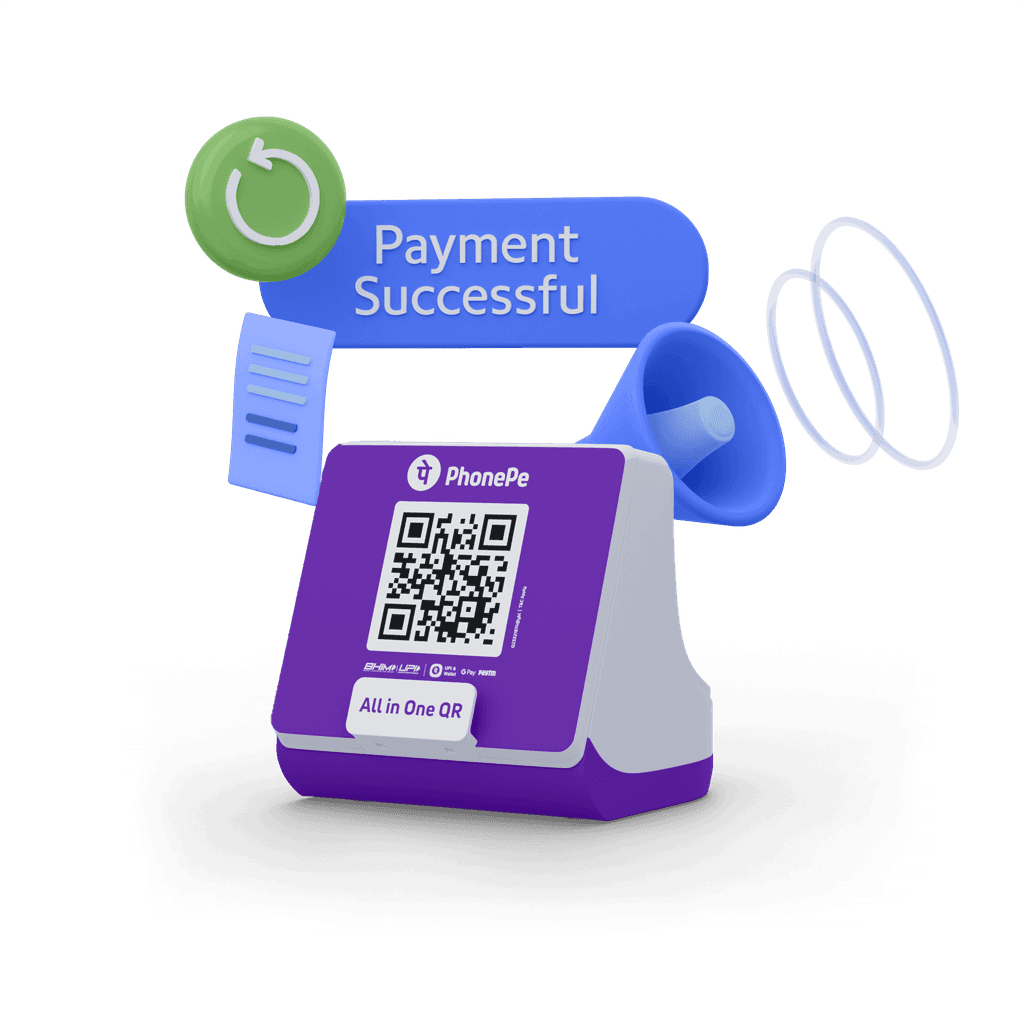
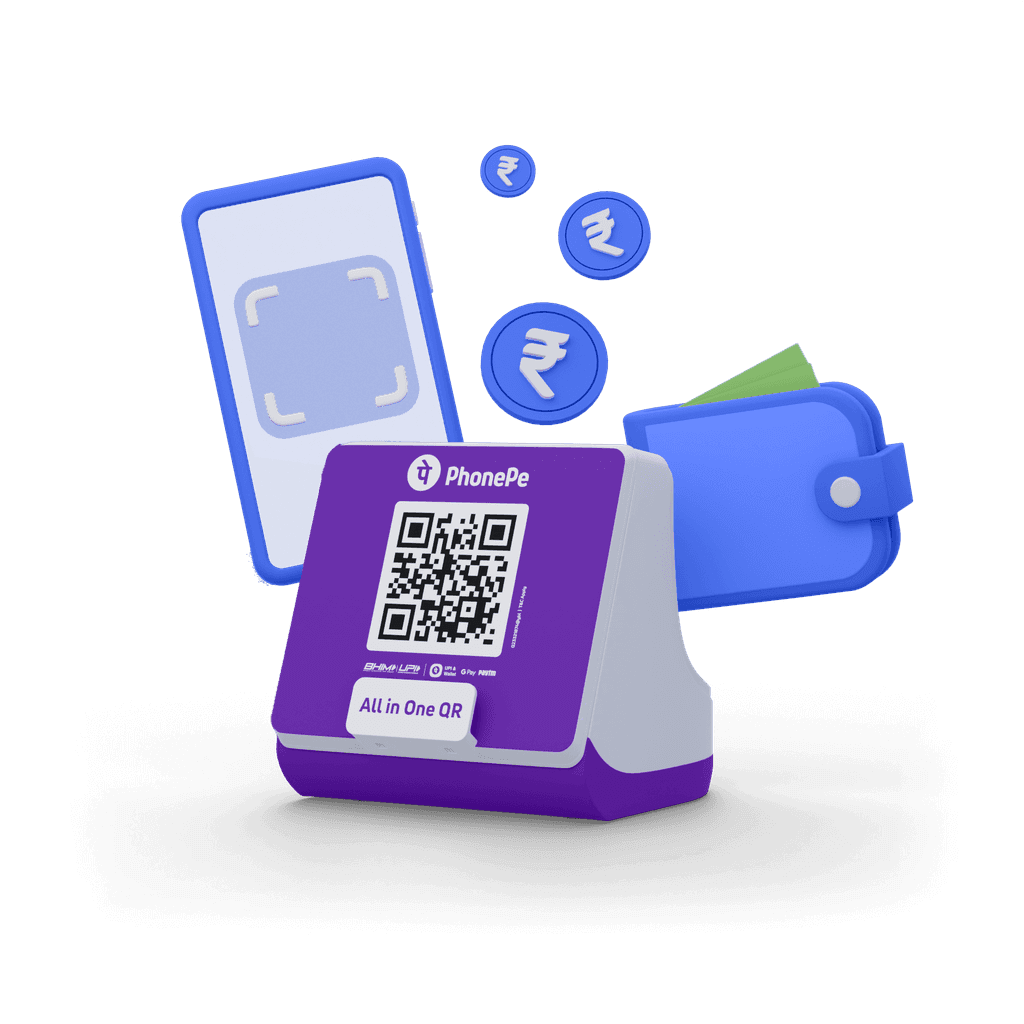
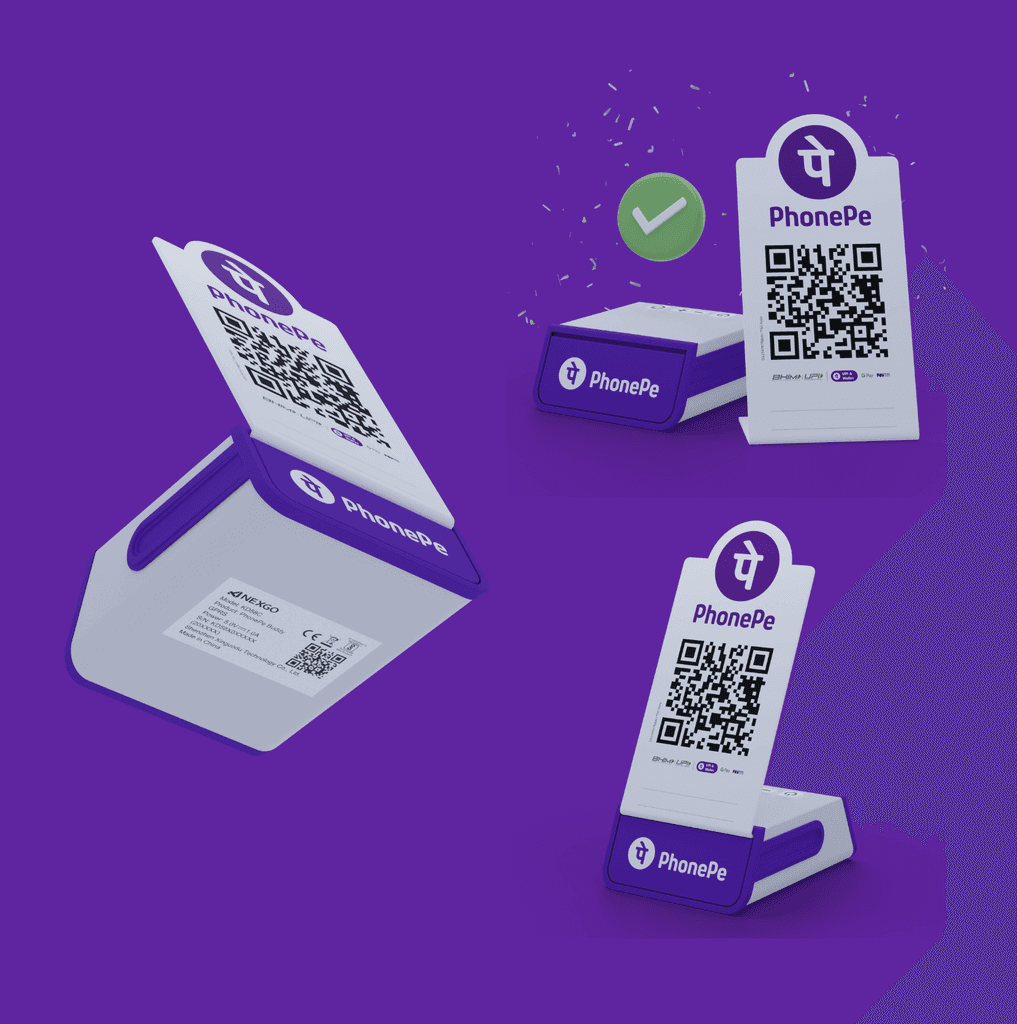
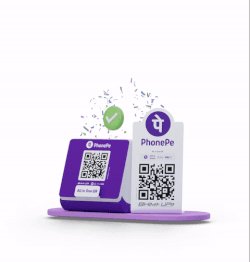
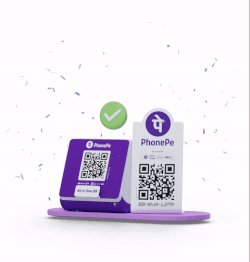
Branding and Success Animations
At the top above, you can see a few of the finalized options where we experimented with how merchants' personalized QR codes can be seamlessly integrated with the SmartSpeaker 1.0 device.
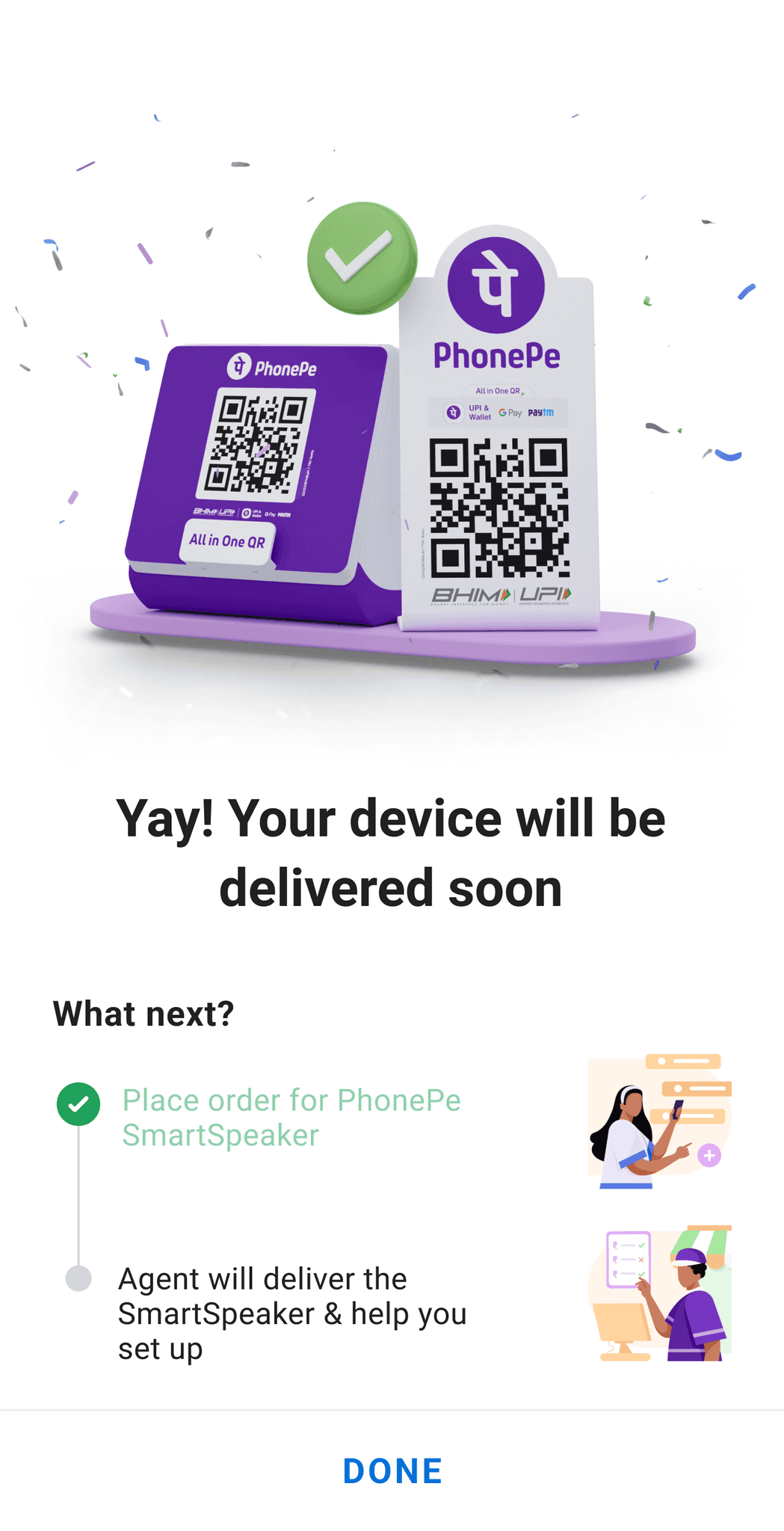
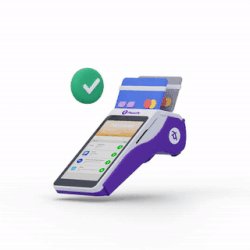
Below, you can see a few 3D animated shots of the final success screen on the PhonePe business app, which appears when the merchant successfully completes the onboarding steps and sets up their PhonePe devices.


SmartSpeaker 2.0
The PhonePe business team was highly pleased with the results and impact of these 3D visual assets. As a result, I was appointed to lead a similar initiative for the SmartSpeaker 2.0 device.
Next phase of our PhonePe devices
Here are a few of the final branded SmartSpeaker 2.0 devices that I was responsible for. We conducted a similar exercise, creating multiple visual assets for onboarding and UI screens.

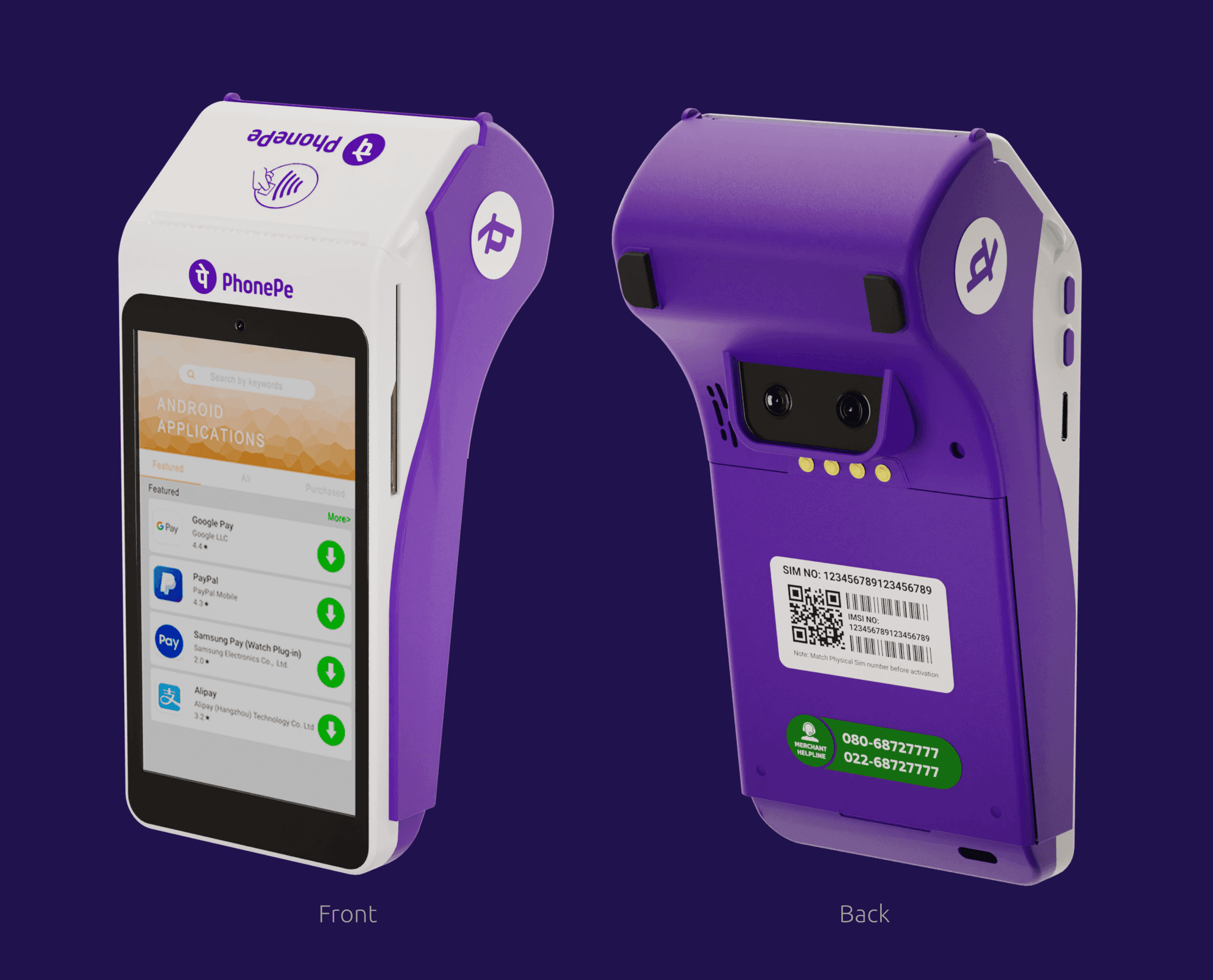
Android A75 and Linux ME31
I also led a similar project for other PhonePe devices, such as the Android A75 and Linux ME31. Here are a few of the finalized 3D renders for these devices.
Other Brand touchpoints
All the 3D visual assets I worked on were utilized across various brand touchpoints, including in-app banners, print media assets like this newspaper ad, and more.
Challenges
As the sole 3D designer in the PhonePe organization, I had to tackle all 3D-related roadblocks on my own. However, I figured out how to overcome these challenges to ensure the vision for the project was realized. It was especially demanding when some assets had to be delivered within 1-2 days, requiring me to stretch myself continuously to ensure the outcome had the best visual quality.
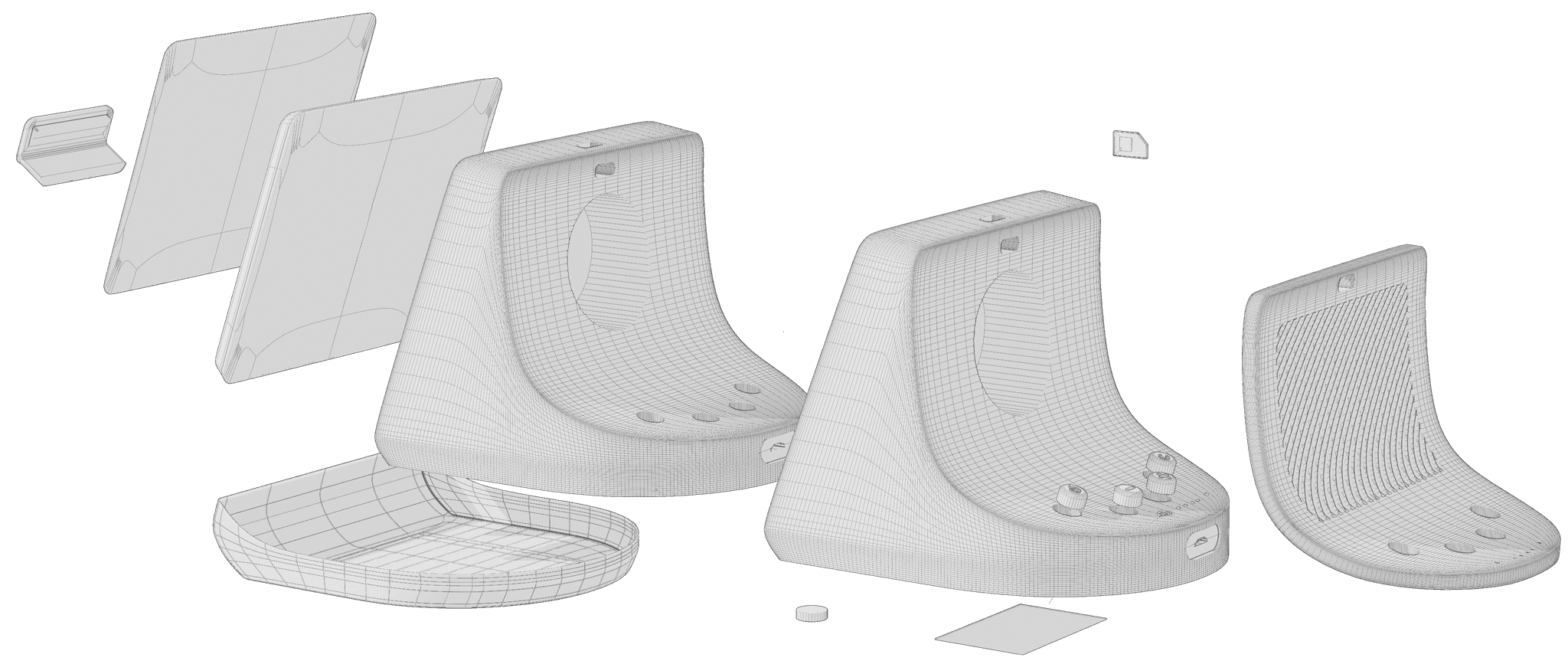
Approach
For most of these devices, I received keyline diagrams. However, what worked best for me was sourcing reference images from the manufacturer's website, which allowed me to create accurate representations of the devices. As part of the branding exercise, I also created a Spline 3D version of the model, exporting it from Blender to Spline. This allowed me to develop various branding options, and it was more intuitive for stakeholders to view the 3D model interactively by orbiting it with the shareable link I provided.
Impact
We had around 50-100 asset requirements spanning across UI, digital media, print media, and more. Had we created 2D illustrations from different angles for each requirement, it would have consumed an immense amount of time and heavily relied on our in-house illustrator's bandwidth. Using 3D, we saved at least 10x the time, as I could simply adjust the camera angles and deliver the rendered assets as needed.
I successfully delivered every instance without delay, which was highly appreciated by stakeholders and the product design team. This also paved the way for the integration of 3D technology within our organization. The designs I contributed to the SmartSpeakers were instrumental in enhancing the experience for over 3.5 Crore merchants on the company's platform.
Lessons
The biggest lesson I learned was the importance of investing time upfront to master challenging skills like 3D modeling, rendering, and lighting. It may take a few late nights and weekends, but in the end, it truly pays off. The organization started trusting me with 3D technology, and while the initial effort was substantial, delivering assets for similar requirements later in the product design pipeline became significantly less time-consuming and more efficient.