Pincode Business Growth
Motion Design
A series of visually themed title bar and section header animations for special occasions in Pincode, strategically designed to enhance engagement and drive business growth.


Overview
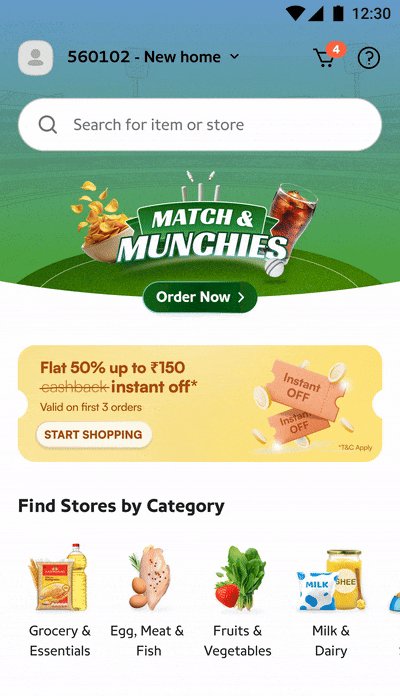
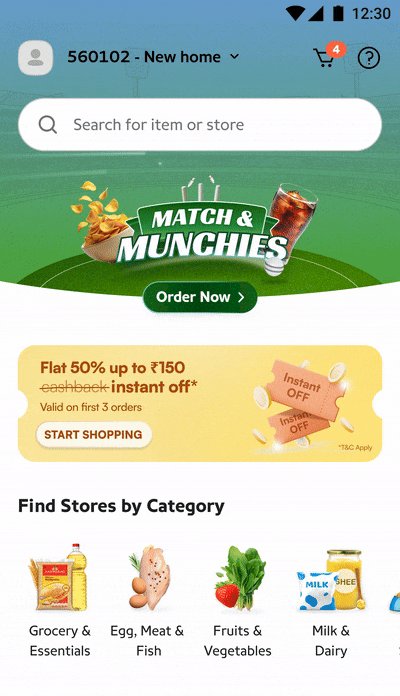
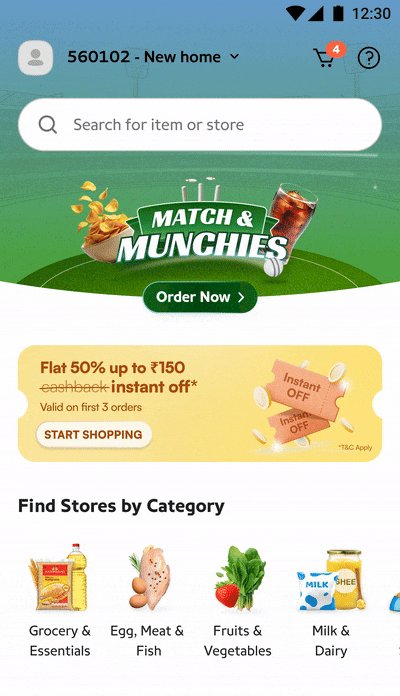
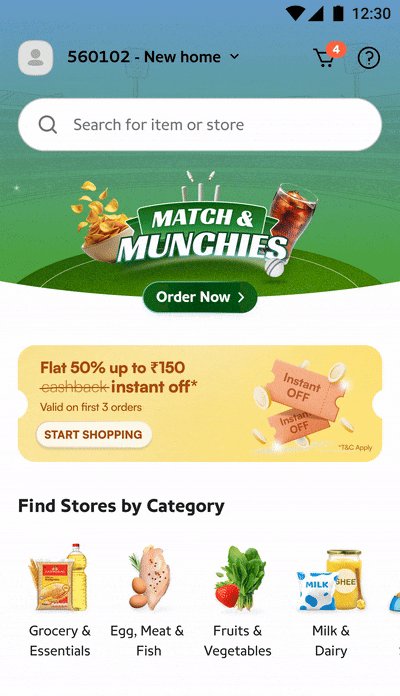
Pincode's top title bar section in S1 pages currently supports Lottie animations, which we use to reflect themes for calendar events like IPL, Raksha Bandhan, Independence Day, and Pincode-specific campaigns such as Monsoon Madness and Salary Saver Days etc…
My Role
My role is to collaborate closely with the UI team to develop engaging motion design concepts that bring these themes to life. This space drives significant user engagement, receiving high click-through rates and redirections to S2 pages, where we aim to encourage category purchases.
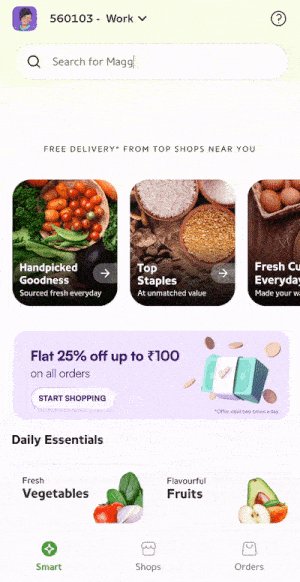
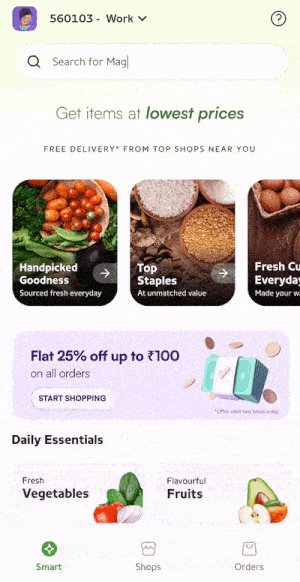
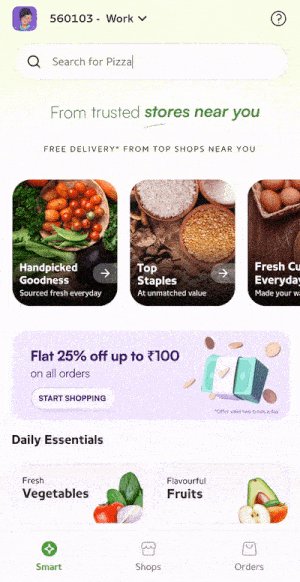
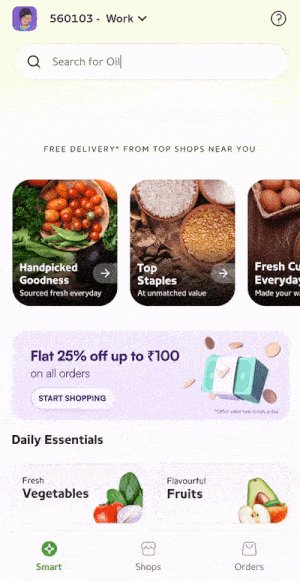
Top-Performing Title Bar and Section Header Animations
Here are some of the top-performing title bar and section header animations that I was responsible for creating. These animations were designed specifically with Lottie's limitations in mind.












Challenges
The biggest challenge is typically coordinating with the business team to finalize the category listings we want users to purchase from. This decision often impacts how we theme our designs for title bars, section headers, grids, and banners.
Approach
Our pipeline is typically linear: we receive the category listing and wireframe the pages in collaboration with the content team. I work closely with the UI team to finalize the main title bar theme and secure stakeholder approval before creating the Lottie animations. We conduct a quick UI review of the final animations and pages in CUG before rolling out the assets.
Impact
According to our analytics tools at PhonePe, we can track daily transactions and CTRs during the live phases of these growth campaigns. We typically see significant spikes in business metrics, confirming that we’re on the right track.