Objective
Foundational knowledge
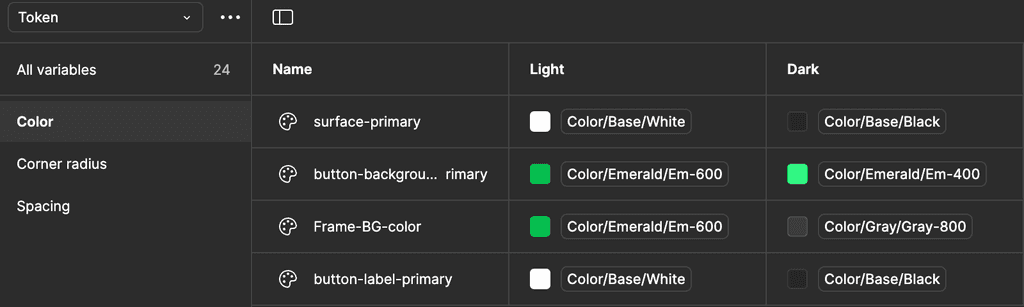
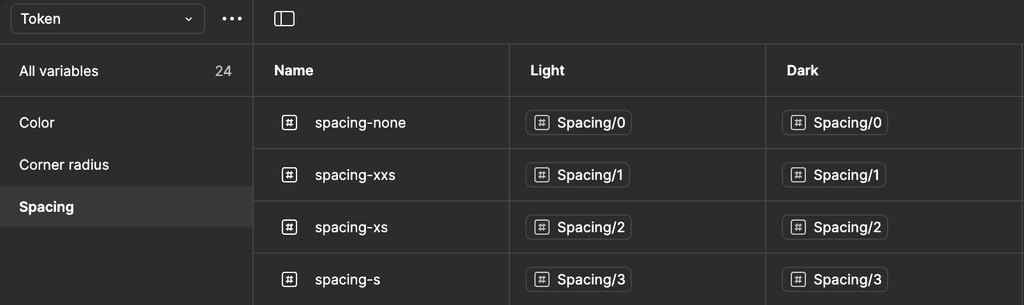
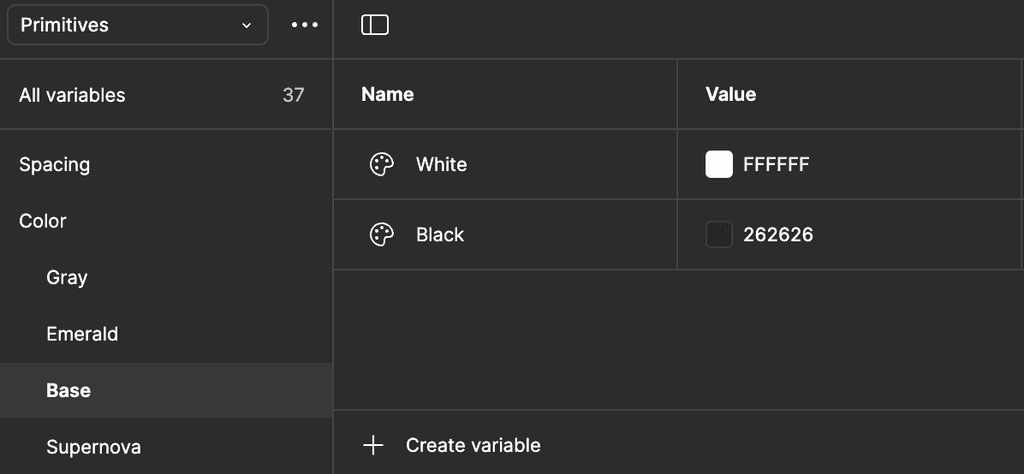
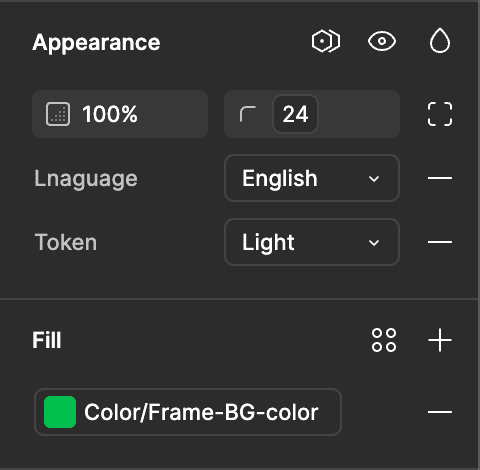
Tokens & Variables
I've been exploring the foundational concepts of Design Systems which i'm keen to master.
In this example, I demonstrate how "Variables" and "Design Tokens" are used to set up colors, typography, corner radius, and spacing within a product card.
This approach offers flexibility, enabling seamless transitions between light and dark modes, as well as language changes from English to Hindi.
Impact
Future-Proofing Design Practices: My personal ventures into design systems, UI design, and new tools have kept me updated with industry trends, ensuring that my design practices are adaptable and scalable for future needs.
Enhanced Collaboration: By sharing my work on design systems and UI concepts, I've fostered better communication and alignment across teams, creating a shared understanding that supports more cohesive collaboration.
Informed Brainstorming: The exercises and prototypes I’ve developed serve as concrete examples during brainstorming sessions, leading to more focused and productive discussions that are grounded in real design solutions.
Increased Efficiency: Practicing and implementing design systems has allowed me to create reusable components, reducing redundant work and enabling faster, more consistent design iterations across projects.