
Overview
With the growing demand for 3D elements in modern design trends, we aim to develop a dedicated 3D asset library that supports diverse design communications. This library will serve as a cohesive resource across product UI, brand communication assets such as banners, landing pages, push notifications, and social media, ensuring consistency and visual appeal across all touchpoints.
My Role
My role involved identifying all potential 3D asset requirements and developing a comprehensive 3D icon library, building upon the existing 2D design style. This ensured visual consistency while enhancing the design system to align with evolving trends in product UI and brand communications.
Texture & Angles
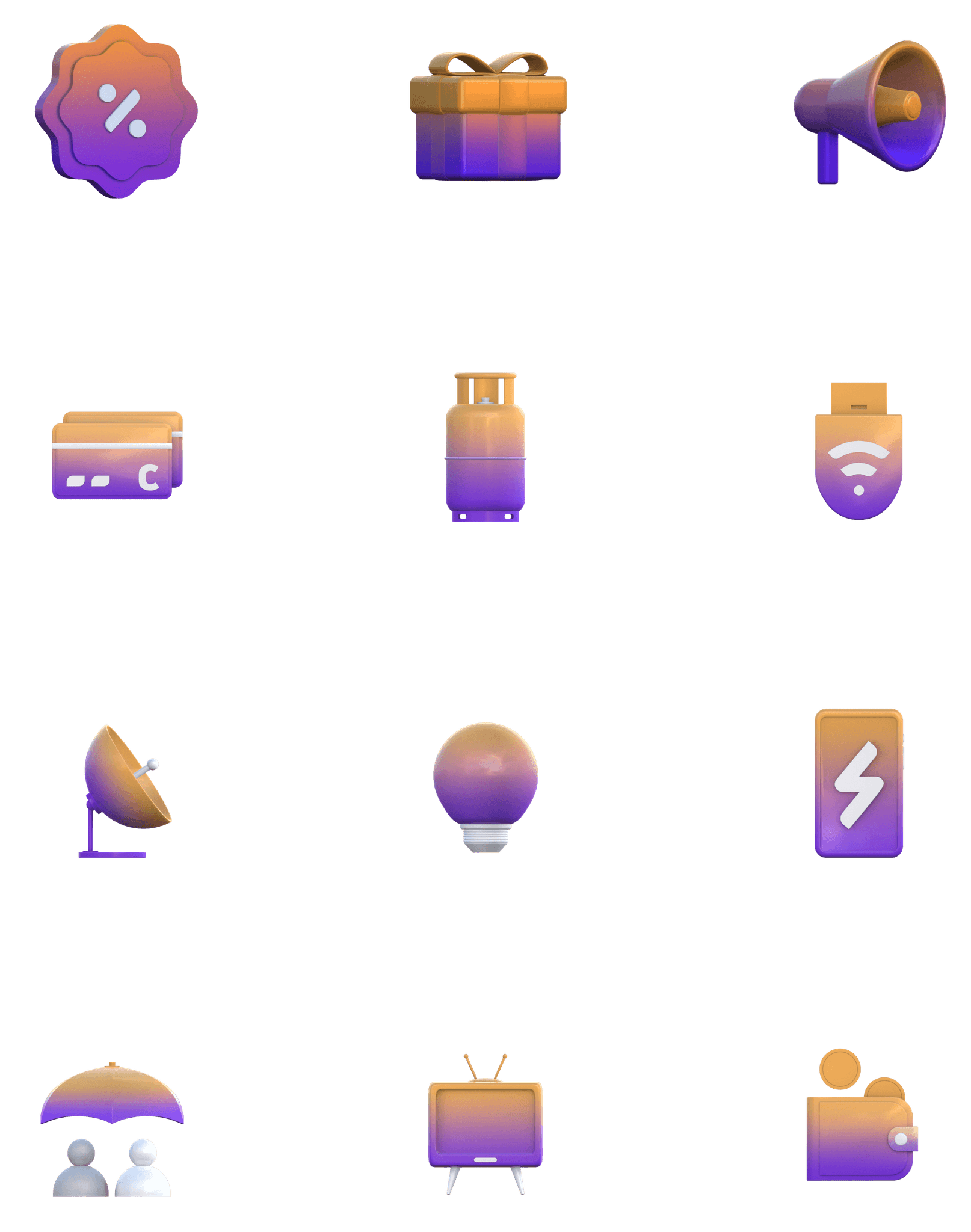
Here’s a brief look at the experiments exploring two different texture styles and isometric angles. We experimented with multiple textures and various angles to determine which combinations best suited their respective use cases, enhancing the overall 3D design look and feel.
PhonePe - Bottom Nav 3D
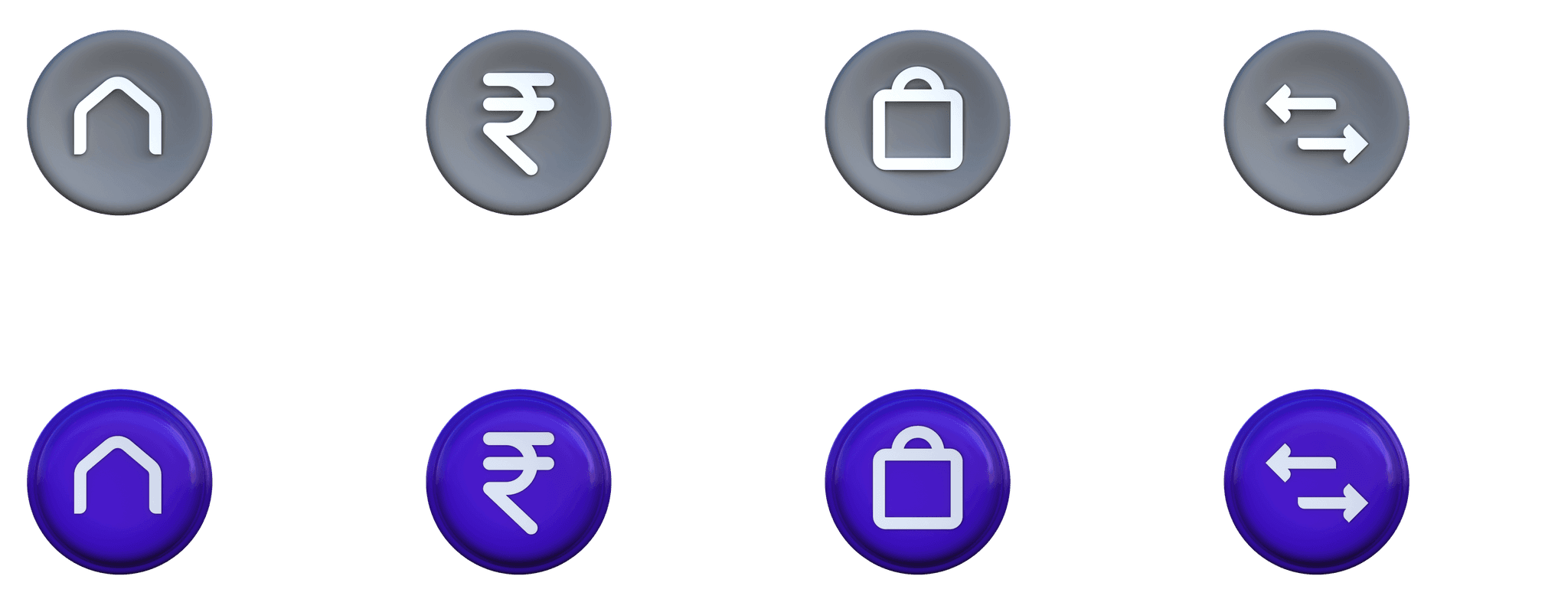
We translated existing 2D design assets into 3D to test how closely we could maintain consistency with the original designs, ensuring we stayed true to our visual style without diverging too much.
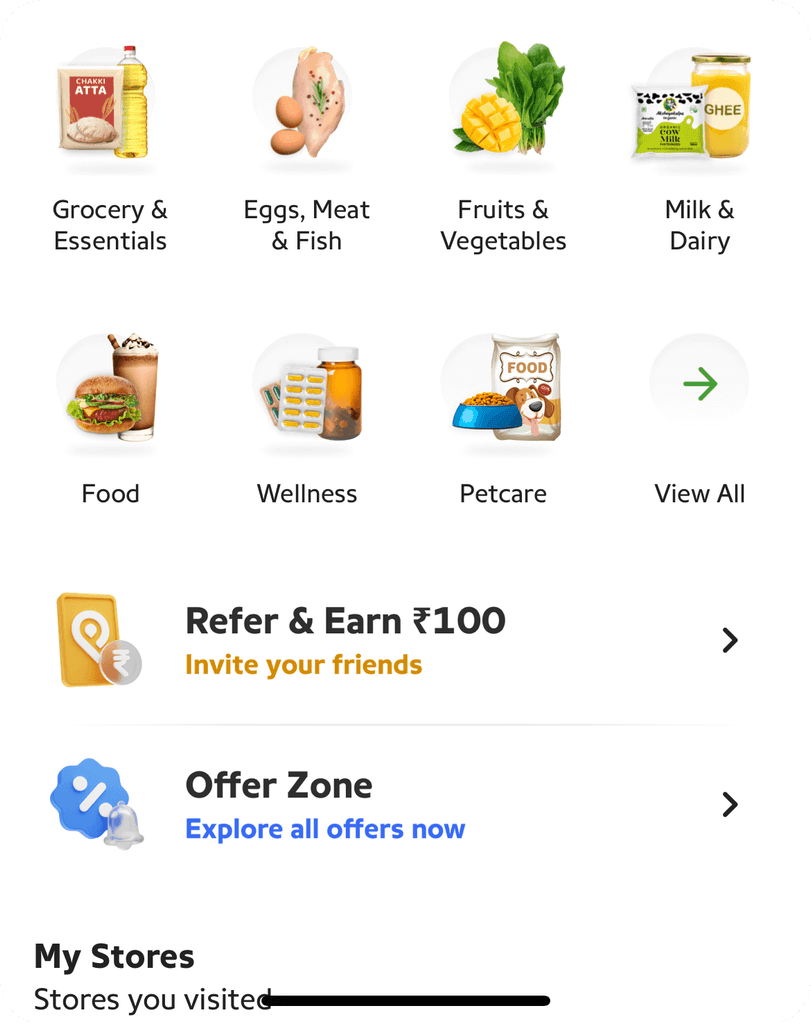
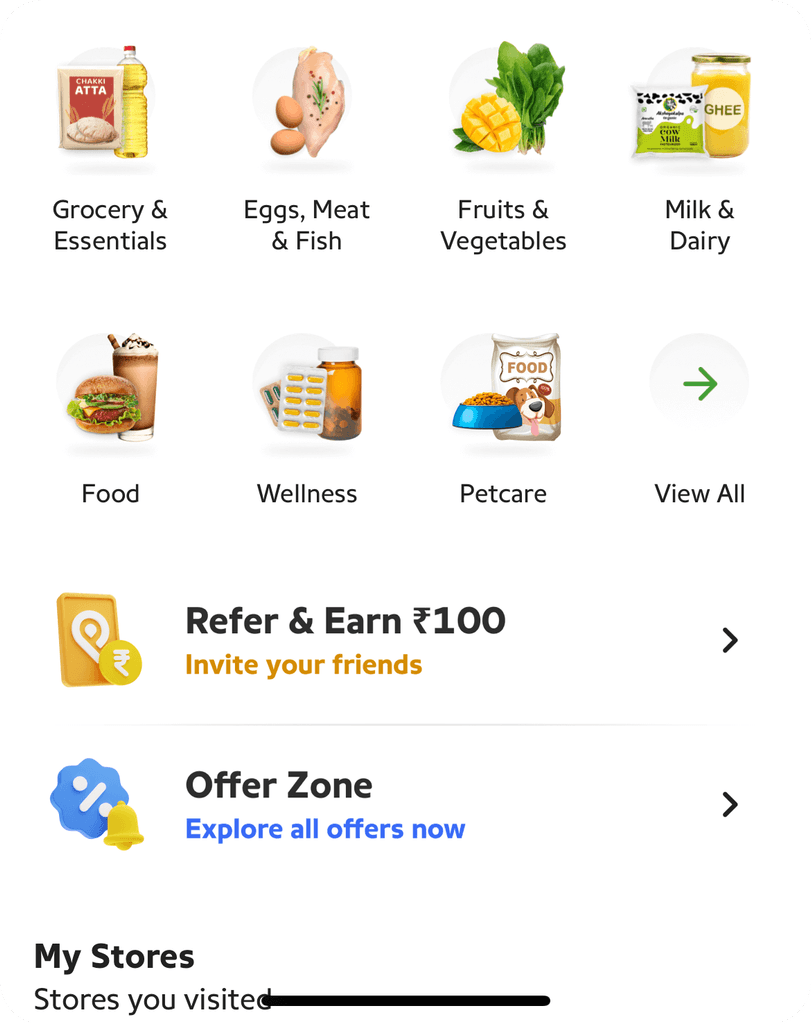
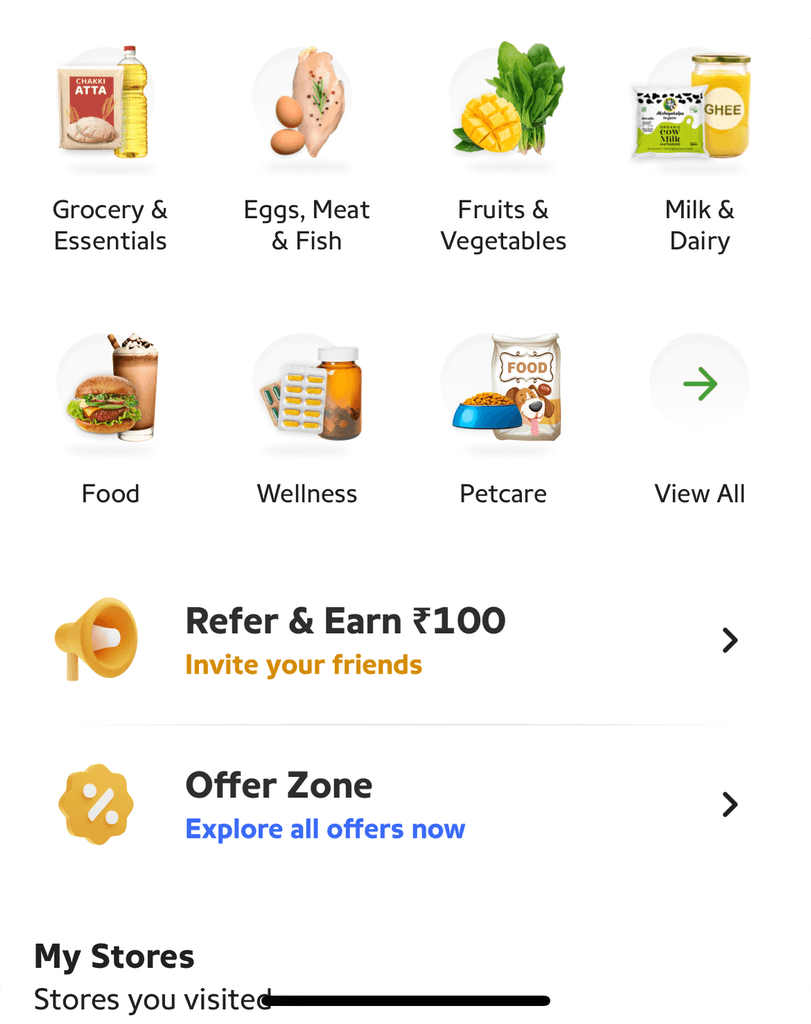
Home page - 3D icons
We tested these 3D icons in the new app revamp to evaluate how they would enhance the existing visual style, ensuring they integrated seamlessly with the updated design language.
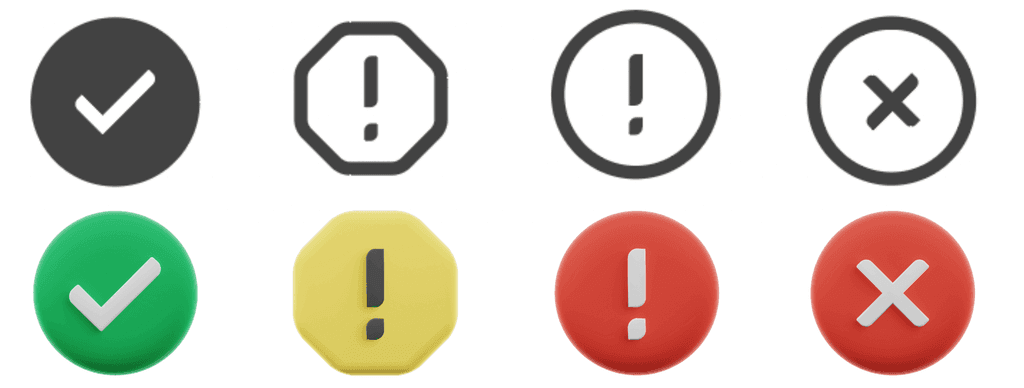
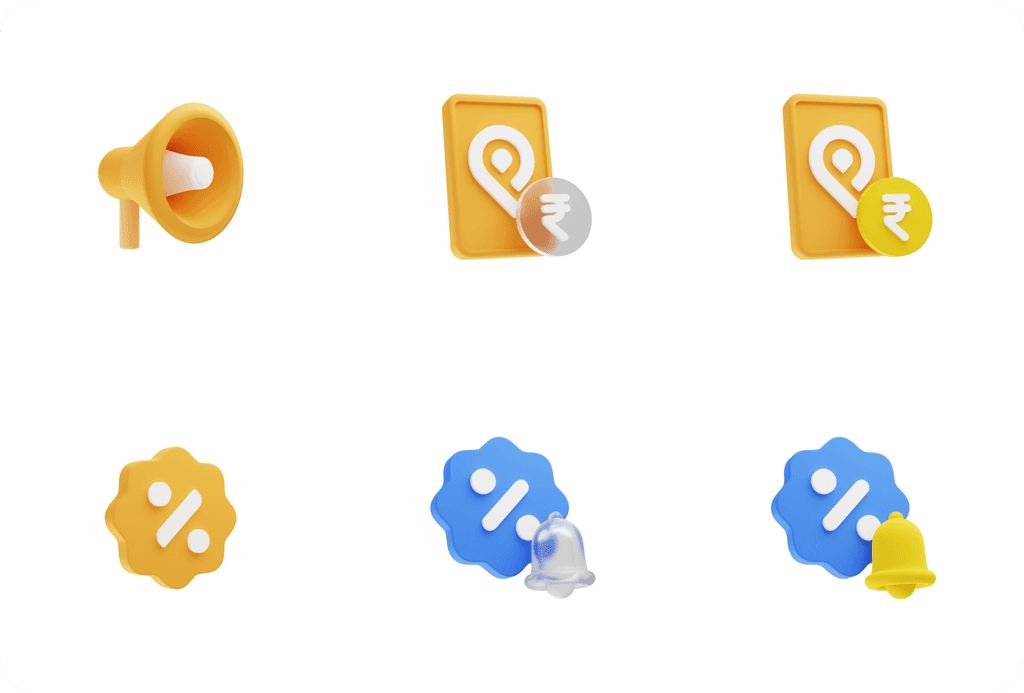
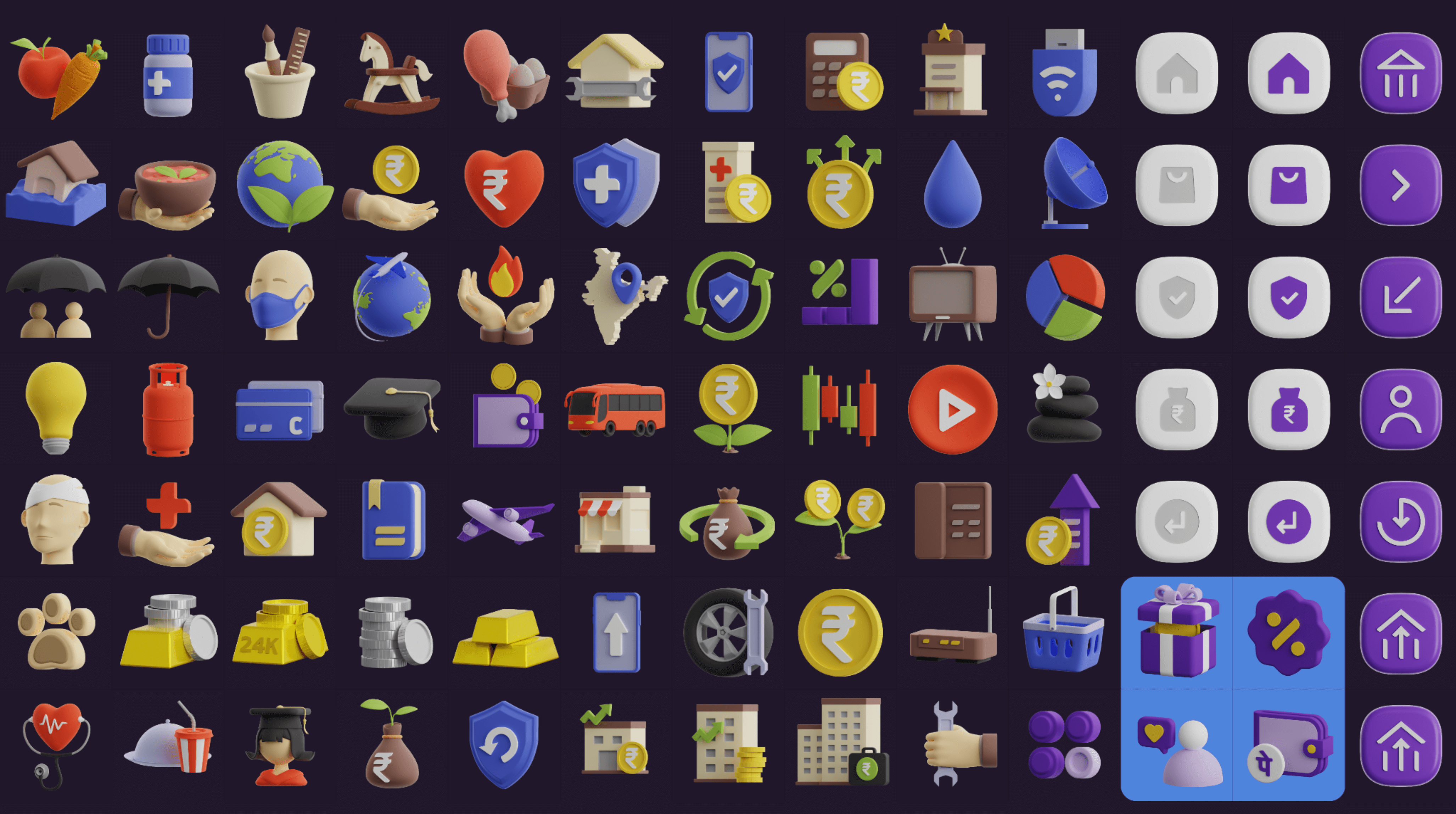
System Icons - 3D
We ensured coverage of all main feature icons, along with several prominent system icons that were critical for specific UI screens, to guarantee comprehensive support across all use cases.
Light & Shades
I experimented with several HDRI images to assess how the lighting would impact the color, tone, reflectivity, shading, and overall look and feel of the icons.
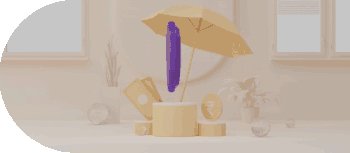
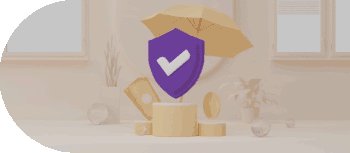
Quick 3D Animated illustrations
The biggest advantage of creating a complete 3D asset library was the ability to quickly produce animated 3D illustrations, as demonstrated in this example for PhonePe Insurance.

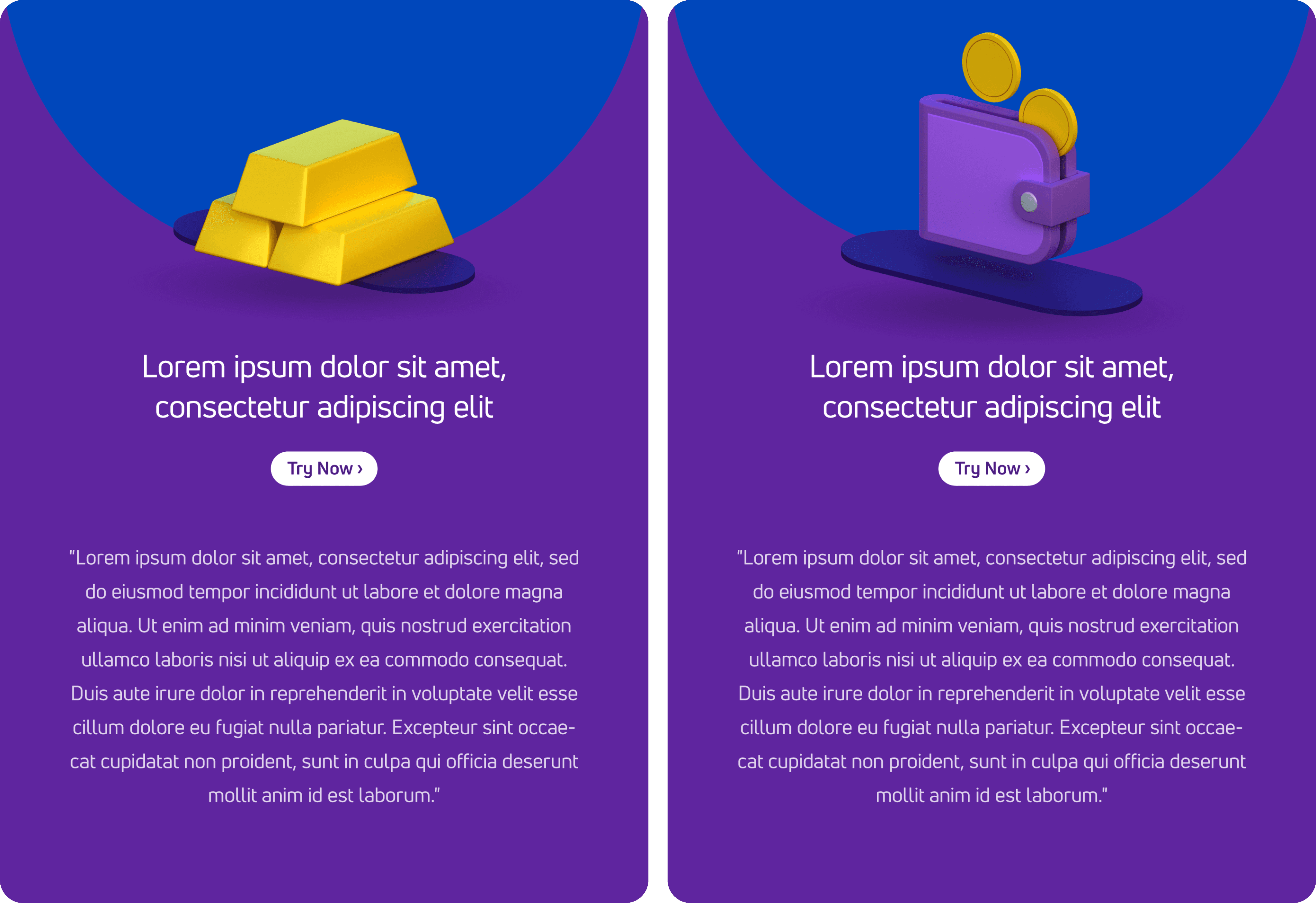
PhonePe Gold
Another example is PhonePe Gold, where I reused the 3D assets from the library to create various styles of 3D illustrations. With the models already refined, I was able to concentrate more on the concept and 3D simulations for this project. Read more about it here.
Pincode Homepage 3D icons
Here are a few more examples of swiftly producing and experimenting with various 3D styles for the Pincode homepage.

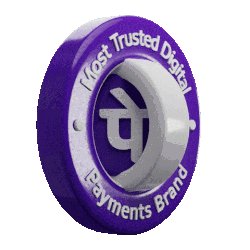
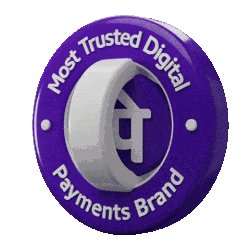
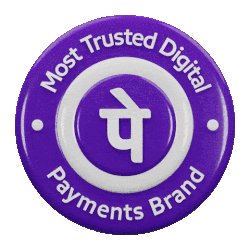
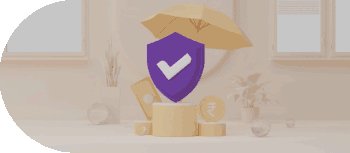
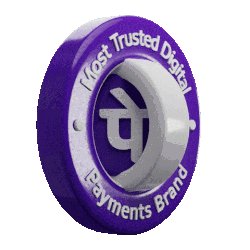
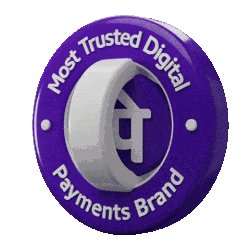
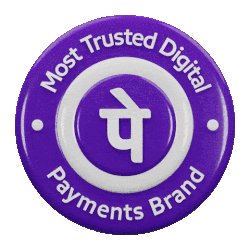
Trust Marker Exercise
In one of the revamp projects for trust markers on PhonePe, I was able to quickly create this rendered animated 3D element in just an hour, thanks to the 3D asset library I had developed and the rig setup I had established.
Various Apps & Different Visual styles
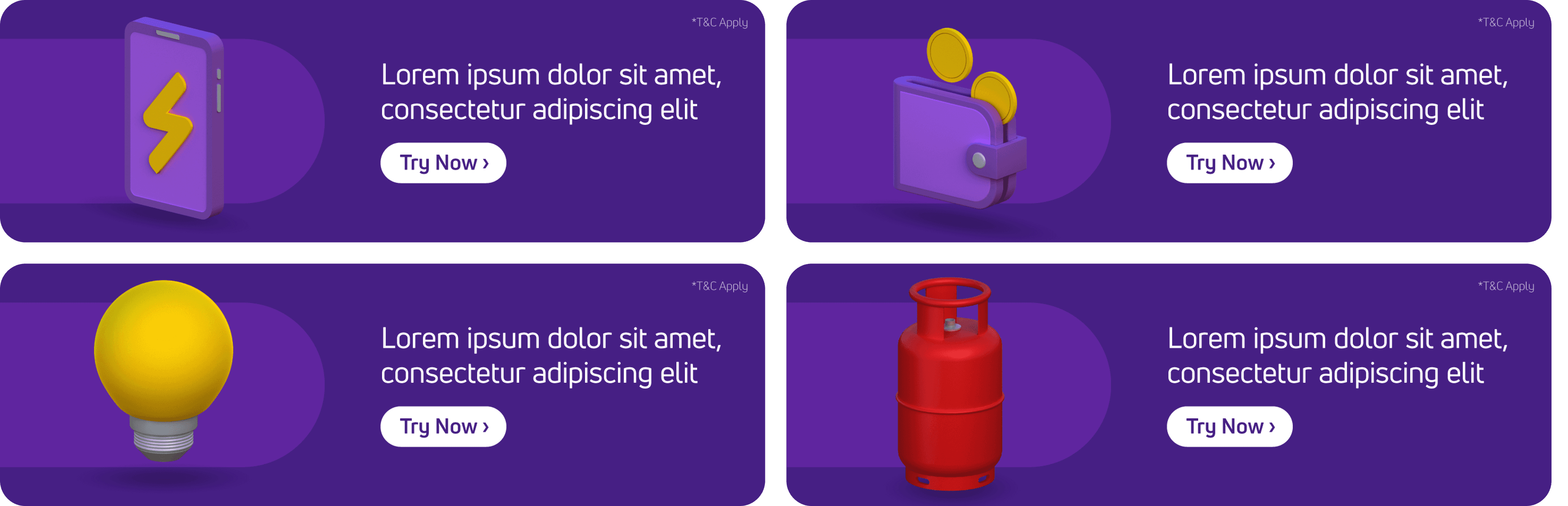
Thanks to the 3D asset library, I was able to quickly adapt to different color palettes and visual styles across various PhonePe apps. Here’s an example of a product banner for the PhonePe Business app.

Approach
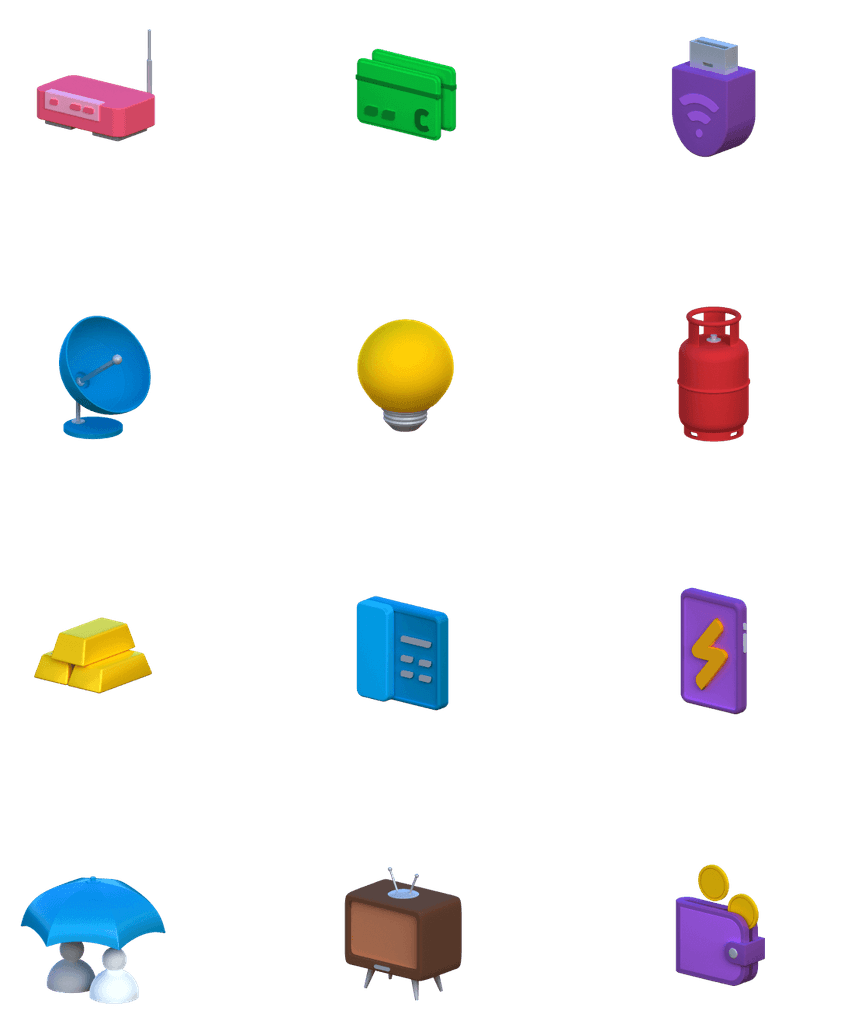
To initiate the revamp exercise, I categorized the most prominent icons from the L1 pages of our 150+ category icons. I prioritized these for the homepage, which we aimed to revamp to establish a cohesive visual style for the entire app.
Subsequently, I began creating the 3D versions of these icons. To ensure consistency in texture, lighting, and angles, I established a specific rig setup in Blender and created comprehensive guidelines.
To solidify the color palette, I created a style guide within Blender that defined the materials in terms of reflectivity, metallic characteristics, specular reflections, index of refraction (IOR), and other parameters.
Challenges
The first phase of experimenting and finalizing the 3D assets was the most challenging, as it involved the majority of the heavy lifting. Being the sole 3D designer in the organization meant I had to navigate all aspects and troubleshoot various 3D technologies on my own.
Impact
We received significant appreciation from internal teams who began utilizing the library to create digital marketing assets, performance creatives, and conceptualize the revamp of the PhonePe app. Any 3D work following the establishment of this library was completed twice as fast, allowing me to concentrate more on conceptualization rather than on figuring out how to work with 3D icons that represented our visually defined PhonePe icons.